本文共 3603 字,大约阅读时间需要 12 分钟。

英文 | https://javascript.plainenglish.io/design-a-beautiful-profile-card-with-css-4407c558b733
翻译 | web前端开发公众号
我们可以仅使用CSS为我们的网站做一些很棒的设计。在本文中,我将向你展示如何制作具有出色悬停效果的个人资料卡。
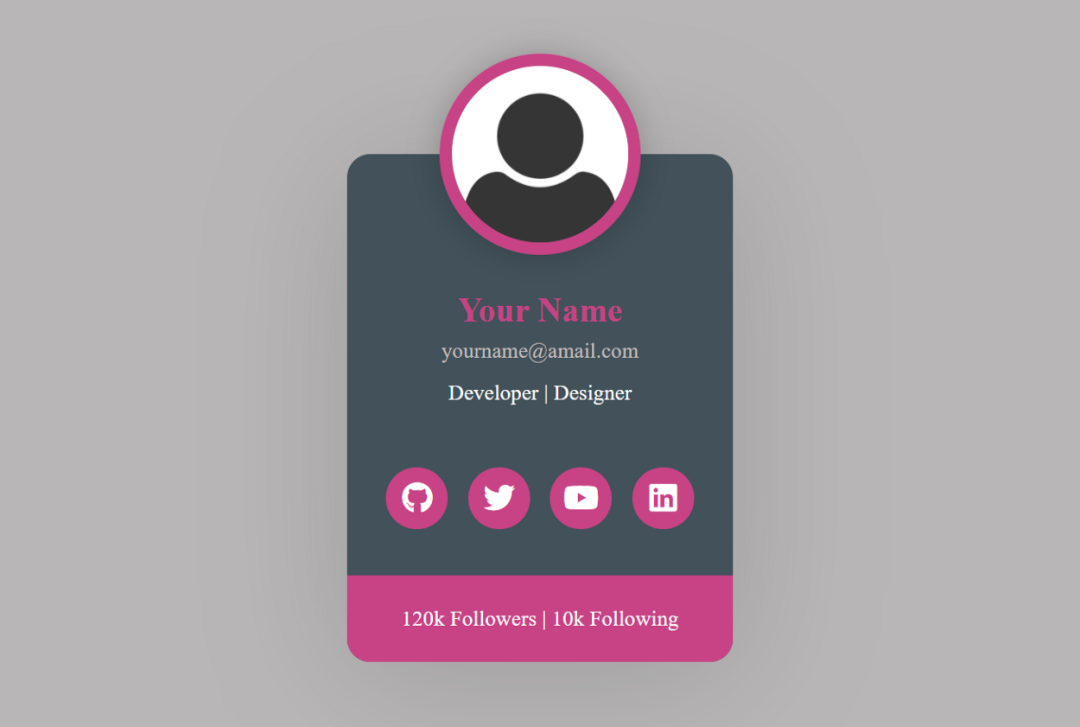
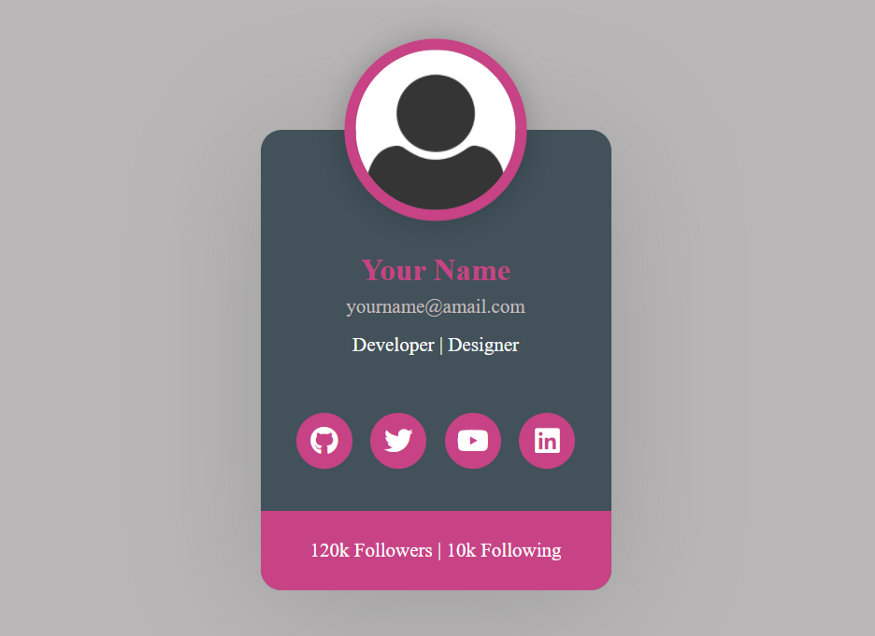
在开始之前,我们先来看一下最终效果。

接着,让我们正式开始吧。
文件结构
在我们的项目文件夹中,我们需要一个HTML文件,一个CSS文件和一个用于存储配置文件图像的文件夹。

HTML
首先,我们必须建立基本的html结构。让我们将以下代码放入index.html文件中。
Awesome Profile Card 
我们需要将添加style.css到index.html。此外,我们还需要采用font-awesome链接社交图标。
接下来,我们需要为卡片添加CSS样式。从现在开始,我们将使用该style.css文件。
CSS
首先,我们将添加一些基本样式,这些样式将应用于所有地方。
* { margin: 0; padding: 0; box-sizing: border-box; text-decoration: none; transition: 0.3s;}body { font-family: "Montserrat"; background-color: #b8b6b6; color: #fdfdfd;} 没有CSS,卡将如下所示。

如果我们想把它变成漂亮一点的卡片,现在,我们需要为卡片添加背景颜色,字体大小,位置等样式属性。
.card { max-width: 250px; margin: 150px auto 0; background-color: #42515a; box-shadow: 0 10px 90px #00000024; text-align: center; font-size: 20px; border-radius: 15px;}.card .card-header { position: relative; height: 48px;} 个人资料图片
然后,我们将样式添加到个人资料图像。还有一些简单的悬停效果。
.card .card-header .profile-img { width: 130px; height: 130px; border-radius: 1000px; position: absolute; left: 50%; transform: translate(-50%, -50%); border: 8px solid #c74385; box-shadow: 0 0 20px #00000033;}.card .card-header .profile-img:hover { width: 180px; height: 180px; border: 8px solid #d885af;} 现在,我们应该看到卡中的一些重大更改。它正在变成很酷的东西。

卡体设计
该card-body内容包含姓名,电子邮件和专业。我们将为每个样式添加不同的样式。当然还有一些悬停效果。
.card .card-body { padding: 10px 40px;}.card .card-body .name { margin-top: 30px; font-size: 22px; font-weight: bold; color: #c74385;}.card .card-body .name:hover { margin-top: 30px; font-size: 24px; color: #d885af;}.card .card-body .mail { font-size: 14px; color: #c2bdbd;}.card .card-body .mail:hover { font-size: 16px; color: #ffffff;}.card .card-body .job { margin-top: 10px; font-size: 14px;} 更改后,卡片样式如下图所示。

添加社交链接信息
现在,我们为卡片添加自定义社交链接。我们已经font-awesome在HTML中使用了图标。我们将使用CSS修改一下图标样式,让其变得更漂亮。
.card .social-links { display: flex; justify-content: center; align-items: center; margin-top: 30px;}.card .social-links .social-icon { display: inline-flex; align-items: center; justify-content: center; height: 40px; width: 40px; background-color: #c74385; color: #ffffff; font-size: 20px; border-radius: 100%; text-decoration: none; margin: 0 13px 30px 0;}.card .social-links .social-icon:last-child { margin-right: 0;}.card .social-links .social-icon:hover { background-color: #d885af; height: 50px; width: 50px; text-decoration: none;} 查看图标的外观。

到这里,我们的卡片样式就快完成了。
最后,我们将在脚注中添加一些简单的CSS,就基本实现我们想要的效果了。
添加页脚样式
我们将对card-footer进行一些小的更改。
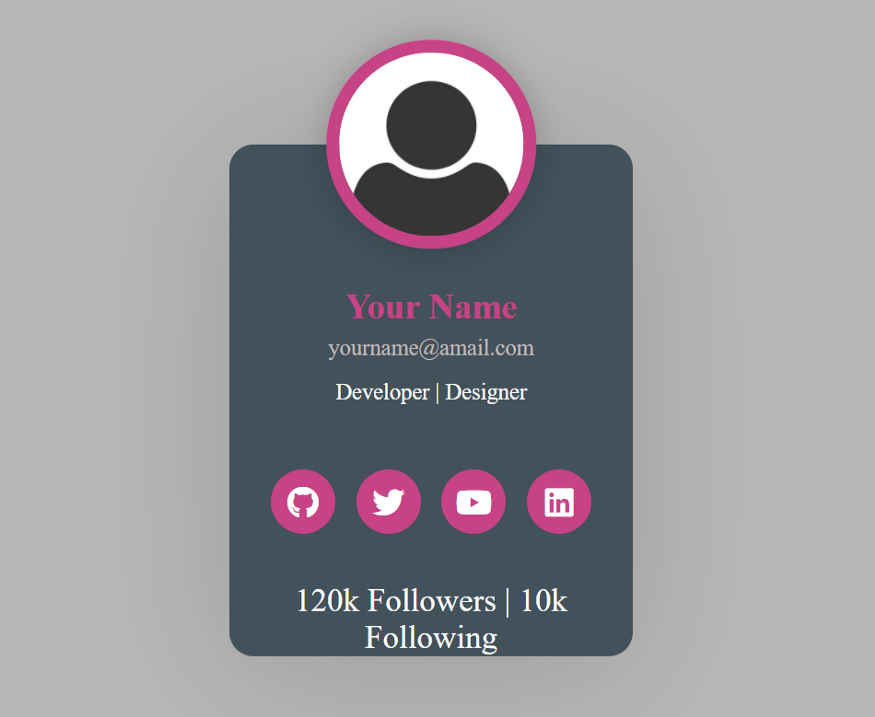
.card .card-footer { background-color: #c74385; border-bottom-left-radius: 15px; border-bottom-right-radius: 15px; padding: 20px 0 20px 0;}.card .card-footer .count { font-size: 14px;} 修改完之后,我们得到了期望的卡片外观效果。

我们将通过一些媒体查询来完成我们的设计。
@media screen and (max-width: 575px) { .card { width: 96%; } .card .card-body { padding: 10px 20px; }} 在网站上使用此卡时,我们将根据自己需要,更改媒体查询。也许我们需要像这样的多张卡片。然后,我们将在网格系统中使用它们。这些卡在大,中,小屏幕上的外观如何,我们需要根据最终需求,进行样式的调整修改即可。
结论
希望我今天分享的内容,对你有所帮助。有什么问题,可以在留言区跟我留言交流。谢谢阅读。
学习更多技能
请点击下方公众号
![]()


转载地址:http://dmbpi.baihongyu.com/